CentOS Linux发行版是一个稳定的,免费的、开源的、可以重新分发的开源操作系统,被广泛的应用于服务器系统。CentOS是Community Enterprise Operating System的缩写,也叫做社区企业操作系统。是企业Linux发行版领头羊Red Hat Enterprise Linux(以下称之为RHEL)的再编译版本(是一个再发行版本),而且在RHEL的基础上修正了不少已知的 Bug ,相对于其他 Linux 发行版,其稳定性值得信赖。
作为服务器安全是非常重要的,服务器的数据价值远超过普通电脑的价值,并且服务器可以被任何设备访问到,因此一个复杂的密码是避免被暴力破解的主要方式,但是其实很多人忽略了非常重要的一点就是服务器的root账号,root账号也就是服务器的超级管理员的登录名,拥有服务器的最高权限。
虽然说一个包含大小写字母、特殊字符加上数组组成长度12位以上密码安全性已经很高了,只要足够无序那么暴力破解的几率已经很低了,但是随着计算机性能的增长但靠复杂密码显得有些不足,并且很多人甚至的密码,和字典的有着一定的重复度,降低了暴力破解的难度。

更加安全的防御机制,有些将密码设置到允许的最大长度,长度不够时候可以靠用户名来解决,其实用户名本质上也是密码的一部分,想要登录服务器用户名和密码二者缺一不可,一般来说很多服务器的超级管理员用户名就是root不会被修改,其实是非常危险的,只要简单的将超级管理员root用户修改掉,那么被暴力破解几率就会直线下降。暴力破解一般都是穷举密码,并不会去穷举用户名。那么centos如何修改超级管理员用户名,下面就举例演示下,将超级管理员用户名“root”修改为“seoddcn”。

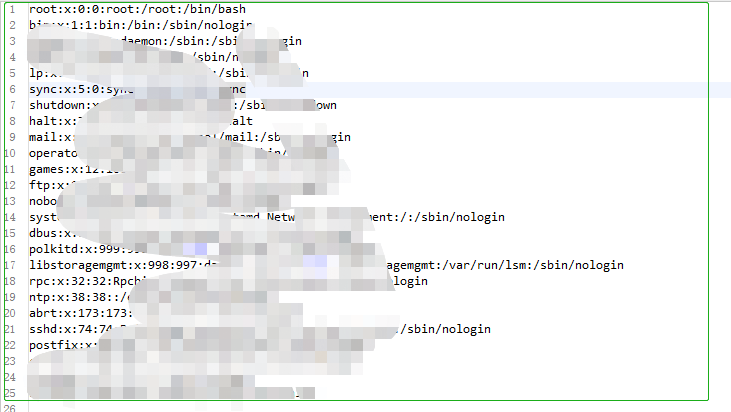
修改文件“/etc/passwd”,第一行最左侧的root改为seoddcn

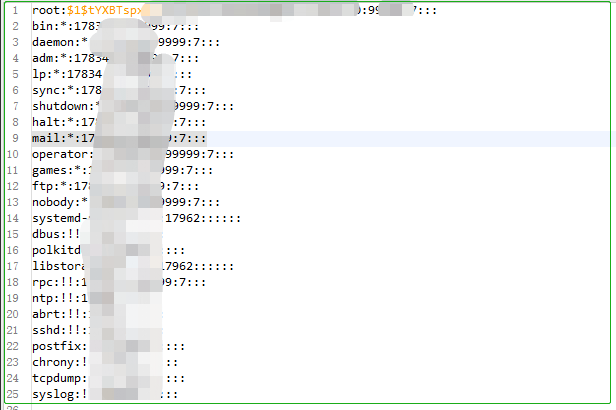
修改文件“/etc/shadow”,第一行最左侧的root改为seoddcn

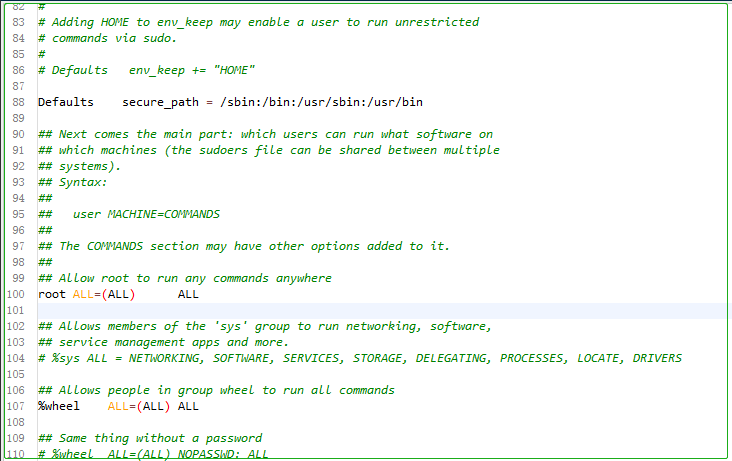
修改文件“/etc/sudoers”,在第100行的’root All=(ALL) ALL‘下面一行添加‘seoddcnAll=(ALL) ALL‘,最后重启服务器即可生效