很多时候我们需要在服务器上发送邮件,如定时发送网站日志,或者服务器信息状态,通过服务器触发自动发送邮件来达到定时或者及时通知到开发者。今天来讲一下如何在centos系统中配置邮件发送功能,其它的系统版本同样的操作方法
- 系统环境:系统为CentOS7,
- 使用软件:mailx 和 sendmail
- 邮箱:163邮箱
1、注册邮箱

这边以163邮箱为例,注册一个163邮箱,进入设置页面如上图所示。开启IMAP/SMTP服务,并创建一个授权码,授权码是一串字母,记录保存好,一旦创建页面关闭就无法在查看,只能重新创建。这里以163邮箱为例子,其它的邮箱服务商也是同样的操作操作方法。
2、安装 mailx和sendmail
yum -y install sendmail mailx
3、配置邮箱证书
由于会使用邮箱的ssl端口发送邮件,所以就需要配置邮箱的证书,这边以163邮箱证书配置为例,如果需要使用其它邮箱的基本也差不多的操作。
## 以下命令,一行一行执行即可
mkdir -p /root/.certs/
echo -n | openssl s_client -connect smtp.163.com:465 | sed -ne '/-BEGIN CERTIFICATE-/,/-END CERTIFICATE-/p' > ~/.certs/163.crt
certutil -A -n "GeoTrust SSL CA" -t "C,," -d ~/.certs -i ~/.certs/163.crt
certutil -A -n "GeoTrust Global CA" -t "C,," -d ~/.certs -i ~/.certs/163.crt
certutil -L -d /root/.certs
cd /root/.certs/
certutil -A -n "GeoTrust SSL CA - G3" -t "Pu,Pu,Pu" -d ./ -i 163.crt
4、配置mailx
找到系统根目录下的文件 /etc/mail.rc,在尾部追加以下配置
set from=seoddcn@163.com #可以随便填,为了不报错建议填写你刚才注册的163邮箱号,
set smtp=smtps://smtp.163.com:465 #此行请勿更改
set smtp-auth-user=xxx@163.com #填写你刚才注册的163邮箱号,
set smtp-auth-password=xxx #填写你刚才申请的授权码
set smtp-auth=login #此行请勿更改
set nss-config-dir=/root/.certs/ #此行请勿更改
set ssl-verify=ignore
- from:对方收到邮件时显示的发件人
- smtp:指定第三方发邮件的smtp服务器地址
- set smtp-auth-user:第三方发邮件的用户名
- set smtp-auth-password:用户名对应的密码,有些邮箱填的是授权码
- smtp-auth:SMTP的认证方式,默认是login,也可以改成CRAM-MD5或PLAIN方式
到了这一步服务器发送邮件的功能基本就已经实现了,然后就可以根据自己的需求来使用,这边已定时附送服务器日志文件为例子演示。实现方式以shell脚本控制邮件发送逻辑,搭配linux系统的crontab定时器来实现。
5、创建shell脚本
假设日志文件的路径是“/home/www/log/seodd_log.txt
在服务器“/home/www/sh”目录下创建脚本文件seodd.sh,并将一下代码添加到到此脚本文件
#!/bin/sh
# 快速发送
echo "邮件的内容" | mail -s "邮件主题" 收件人@qq.com
# 将日志文件内容作为邮件的内容进行发送
cat /home/www/log/seodd_log.txt|mail -s '邮件主题' 收件人@qq.com
# 将日志文件内容作为附件发送,加参数(-a 附件地址)
echo "邮件正文内容" | mail -s "邮件主题" -a /home/www/log/seodd_log.txt 收件人@qq.com
上面是常用的三种邮件内容发送形式,假设我们使用附件的形式发送,那么前面的代码可以注释掉,或者删除,但是第一行勿动;然后邮件内容,文件地址路径及发件人邮箱修改成你需要的即可,如果需要实现更复杂功能就可以研究下shell脚本编程。
6、创建定时器
# 切换到服务器根目录
cd /
# 打开crontab定时器
crontab -e
依次执行上述命令就进入到了crontab文件的编辑状态,相当于linux的vi编辑,输入内容前先敲击键盘i键
59 23 * * * /home/www/sh/seodd.sh
添加上述这行代码,代表每日的凌晨执行seodd.sh这个邮件发送shell脚本,就可以实现定时邮件发送功能,在需要达到这个效果还有几步操作。
售前推出crontab文件的编辑模式,敲击键盘Ecs建,然后输入 :wq ,按下回车代表保存成功,参考vi编辑即可。
7、重启crontab服务
service crond restart
crontab服务重启成功之后,以上的定时发送服务器日志邮件的功能就可以实现了,大家可以灵活使用shell脚本和crontab定时器就可以实现满足各种需求了。
-

MySQL常用的查询语句大全看这里,值得收藏。MySQL数据库管理系统由瑞典的DataKonsultAB公司研发,该公司被Sun公司收购,现在Sun公司又被Oracle公司收购,因此MySQL目前属于 Oracle 旗下产品。
-

在laravel框架中 cookie的优势在于,laravel在底层会对cookie值进行加密,并且使用授权码进行签名,如果客户端修改了cookie值,那么就会失效。会比直接在php中使用cookie更加严谨安全,当然为了laravel中cookie的操作方法会与php原生的方法有所区别,虽然也可以使用php原生的方法操作,但是不推荐。
-

Vue3如何安装axios,如何在全局使用axios,定义全局属性来使用axios,基本上每个页面都要使用到axios,因此在main.js中定义全局属性来实现axios告别繁杂的引用。
-

springboot,java如何获取用户的真实ip地址呢?项目开发中,不管是什么应用不管是什么语言,获取ip地址是非常关键的一环,因为管是操作日志的记录还是业务的需求上都不可或缺的用到访客的ip地址,那么在java中如何获取到IP地址呢?
-

在 Laravel项目中有时我们会需要一些全局函数和常量,那么在laravel如何定义一个全局的常量,以及如何的使用全局常量。
-

Laravel如何发送邮件呢?Laravel邮件发送功能的实现例子,从邮箱注册配置到,laravel邮件参数配置,提供纯文本邮件和富文本邮件发送两种邮件发送实例。
-

在网站及各种应用中不可避免的需要运用到邮件发送服务,如消息提醒,验证码的发送,都需要使用到邮件发送。大体思路:先生成一个六位随机验证码并存起来,调用邮箱接口发送验证码,将用户输入的验证码和之前保存的验证码进行比对。
-

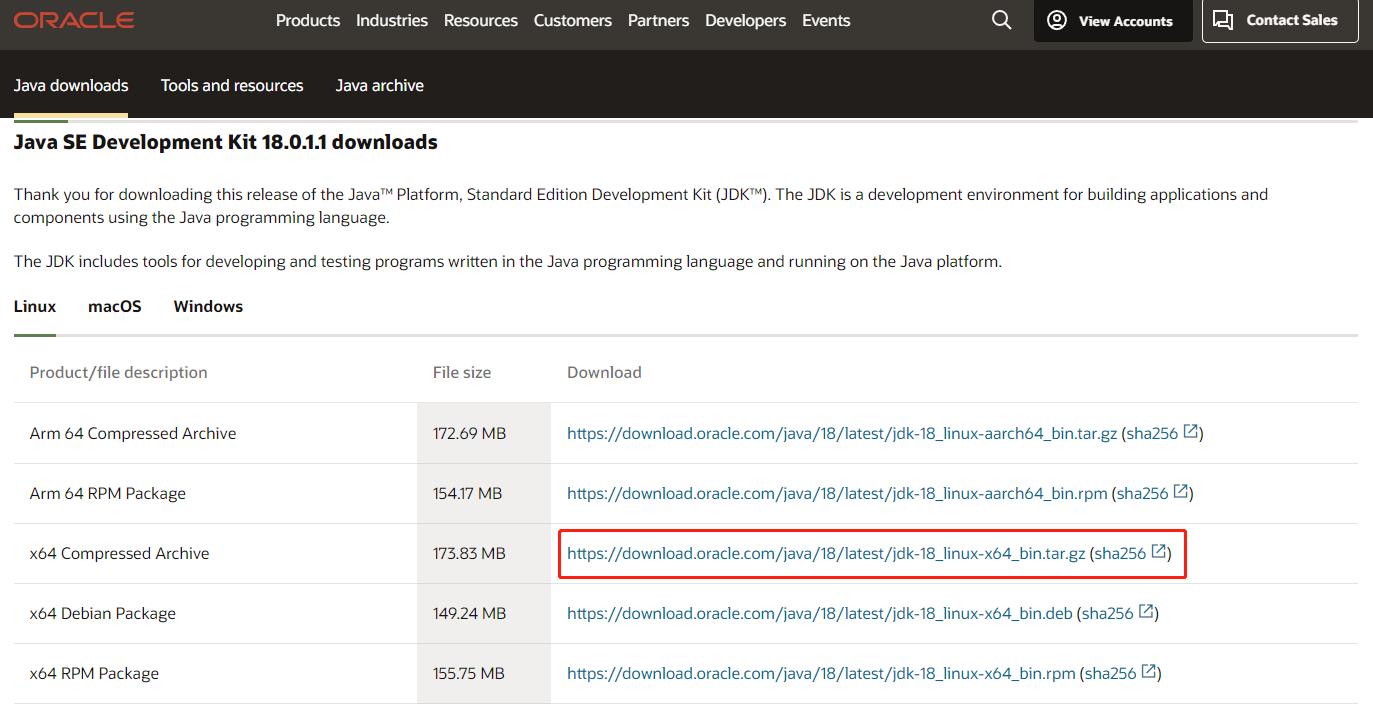
linux服务器需要运行java程序那么就需要jvm服务,同时为了方便开发维护直接安装jdk即可。对于java网站的运行则还需要安装Tomcat。下面就以在centos服务器上演示一下java运行环境的部署。
-

Java字符串的替换replace()、replaceFirst()和replaceAll(),如何匹配替换字符串中的内容。
-

解决在laravel框架下,网站的首页后面加上双斜杠(//),页面显示的尽然不是首页,是一个空白的页面状态码是200,或者报404错误。
-

在Spring中使用queryForObject做数据库查询时出现如下异常Incorrect result size: expected 1, actual 0异常,是什么原因造成,如何解决呢?
-

SpringBoot——Thymeleaf中的条件判断(th:if、th:unless、th:switch、th:case),th:if、th:unless、th:switch、th:case 这几个属性,其实和JSP里面的那些标签都是类似的,含义就可以理解为Java语言中的if、else、switch-case这些条件判断一样,所以这里就不再详细叙述了,下面就直接给出例子!!!
-

Springboot如何生成cookie,获取cookie信息,cookie就是一个小体积的键值对,格式:key=value;客户端和服务器端,通常使用http协议来进行数据传输,而http协议是无状态的。也就是客户端向同一个服务器端发送的第一次Request和第二次Request,是没有关联的。需要cookie来保存一些用户信息,每次向相同的域名(domian)和路径(path)发送Request时都会携带cookie。
-

Vue中实现单击click事件获取html元素和css样式的解决方法,$event是一个对象 $event是指当前触发的是什么事件(鼠标事件,键盘事件等) $event.target则指的是事件触发的目标,即哪一个元素触发了事件,这将直接获取该dom元素。
-

laravel如何封装函数,实现全局调用。我们就拿PHPAnalysis分词程序作为例子来演示下。PHPAnalysis分词程序使用居于unicode的词库,使用反向匹配模式分词,理论上兼容编码更广泛,并且对utf-8编码尤为方便。
-

vue如何实现触底判断,实现无限加载等功能。当我们需要实现无限加载的时候,即实现瀑布流的功能的时候,核心就是监听页面的滚动事件,当滚动触底的时候去请求加载数据,既可以实现无限加载下拉。
-

indexOf()是js中内置的方法之一,它的功能大家都很熟悉:简单来说就是得到数据的索引,对于正则不熟练的人,是个很不错的方法。string中indexOf() 会将数值参数转换为字符再查询索引;number类型没有IndexOf() 可以转换为字符再使用;array中indexOf() 是严格比较
-

有时候为了提升用户体验,比如在某些页面需要实现点击内容,将内容复制到剪切板,可以提升用户复制内容的操作效率;因此在实际操作中通过一定的事件触发复制功能是非常有意义的行为,下面是两种通过原生js实现复制内容到剪切板。
