有时候为了提升用户体验,比如在某些页面需要实现点击内容,将内容复制到剪切板,可以提升用户复制内容的操作效率;因此在实际操作中通过一定的事件触发复制功能是非常有意义的行为,下面是两种通过原生js实现复制内容到剪切板。
方法一:
function copyHandle(content){
let copy = (e)=>{
e.preventDefault()
e.clipboardData.setData('text/plain',content)
alert('复制成功')
document.removeEventListener('copy',copy)
}
document.addEventListener('copy',copy)
document.execCommand("Copy");
}
过程:
- document.execCommand(“Copy”) 触发复制监听事件
- e.clipboardData.setData 将内容添加到剪切板
- 复制完成后,取消监听事件,否则会触发多次
**应用场景:**已知复制的内容,传入内容直接调用函数
方法二:
function copyLink(dom) {
let range = document.createRange();
let selection = window.getSelection();
range.selectNode(dom);
selection.removeAllRanges();
selection.addRange(range);
let bool = document.execCommand("copy", "false", null);
if (bool) {
alert("复制成功");
}
document.execCommand("unselect", "false", null);
}
过程:
- range.selectNode 创建选取内容范围
- removeAllRanges 清除已选择的内容
- addRanges 添加选取内容,模拟用户选取
- document.execCommand(“Copy”) 触发复制事件
- document.execCommand(“unselect”, “false”, null) 取消选取区域
**应用场景:**复制指定节点的内容
-

在PHP语言中我们如何获取当前时间呢?只要通过date()和time()函数组合使用实现。
-

php如何生成n位的随机数,给大家分享一个简单高效的方法,这里以随机生成6位数作为一个例子给大家演示。使用php的str_pad()和mt_rand()函数生成随机数。
-

Unix和Linux系统Sudo 本地提权漏洞修复,国外研究团队发现sudo堆溢出漏洞(CVE-2021-3156),漏洞隐藏十年之久,普通用户可以通过利用此漏洞,在默认配置的 sudo 主机上获取root权限。
-

在Spring中使用queryForObject做数据库查询时出现如下异常Incorrect result size: expected 1, actual 0异常,是什么原因造成,如何解决呢?
-

linux环境下通过composer安装Laravel 模块化laravel-modules包,实现laravel 的模块管理器。
-

我们的项目通常来讲都是一个比较大的项目,包含了各种各样的服务。如果每个服务都以不同的方式返回异常信息,这样排查的时候就会比较凌乱。如果我们定义一个标准的异常处理体系。并在所有的服务中使用。那样开发起来就可以快速定位。页面也会更加的简单和直观。
-

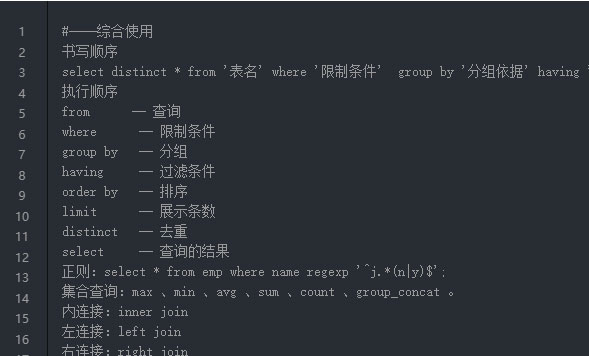
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBM
-

在我们日常工作中经常遇到截取字符串的需求,这里重点介绍两种常见的java截取字符串方法。
-

Spring HtmlUtils把HTML编码转义,可将HTML标签互相转义,HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。
-

OpenSSL 拒绝服务漏洞修复及版本升级教程。2020年12月08日,OpenSSL官方发布安全公告,披露CVE-2020-1971 OpenSSL GENERAL_NAME_cmp 拒绝服务漏洞。EDIPARTYNAME时,由于GENERAL_NAME_cmp函数未能正确处理,从而导致空指针引用,并可能导致拒绝服务。
-

js防抖原理及其实现,在前端中有一些事件会频繁的触发容易造成页面卡顿,例如:window 的 resize、scroll、mousedown、mousemove、keyup、keydown等事件。js抖动的原因:短的时间内多次连续触发事件,首先会十分影响性能,同时大量运行结果被集中输出,结果之间不规律的冲突变化导致页面抖动。
-

LNMP是指一组通常一起使用来运行动态网站或者服务器的自由软件名称首字母缩写。L指Linux,N指Nginx,M一般指MySQL,也可以指MariaDB,P一般指PHP,也可以指Perl或Python。
-

html网页如何禁止打印页面方式,可以禁止打印键盘的快捷键组合,但是用户可以直接鼠标操作浏览器来实现打印;所以通过css来屏蔽打印内容的输出更加的合理有效,代码如下所示。
-

linux换将下安装Composer的方法,对于需要使用laravel框架开发站点,安装Composer是非常有必要的,可以使得laravel的安装管理变得更加的方便快捷。
-

html,全称Hypertext Markup Language,也就是“超文本链接标示语言”。HTML文本是由 HTML命令组成的描述性文本,HTML 命令可以说明文字、 图形、动画、声音、表格、链
-

linux系统下安装最新版nodejs的方法,Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境。
-

php将多维数组根据某个键倒序/升序,一维数组可以用一个简单的krsort() 函数进行升序排列,或者使用 arsort() 函数进行降序排列 。但是如何是多维数组那么情况就会复杂很多,没有可以直接实现多维数组按照某个键值进行排序的函数。
-

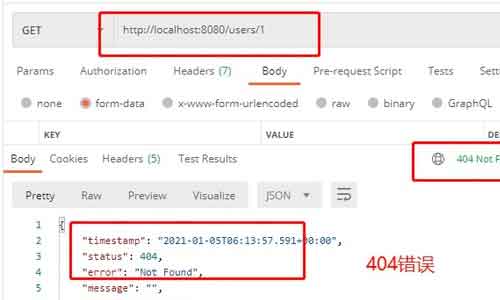
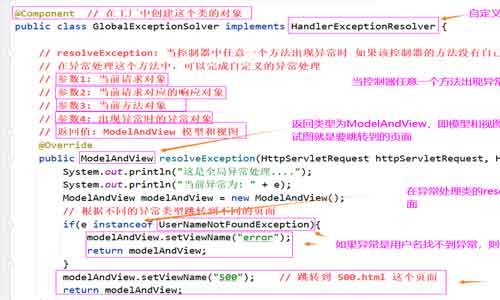
SpringBoot中的异常处理的详细教程,处理用户请求出现运行时异常时直接响应给用户的是一个错误界面,对于用户的使用体验不友好。什么是全局异常处理机制,用来解决整个系统中任意一个控制器抛出异常时的统一处理入口,如何使用全局异常处理类 implements HandlerExceptionResolver,之后重写接口中的resolveException方法。
