如何给百度富文本编辑器超链接添加nofollow,即如何给百度文本编辑器添加一个nofollow标签添加的功能,可以方便文本编辑超链接的时候,对站外或者站内的链接添加nofollow标签,有效的防止站点权重的分散。
第一步确认百度富文本编辑器的原理
使用百度富文本编辑器的时候主要通过引用如下ueditor.config.js和ueditor.all.js文件实现的,ueditor.all.js是百度富文本编辑器的引入的主要入口文件,我们先找到添加超级链接的函数。![]()
ueditor.all.js
UE.plugins['link'] = function(){
function optimize( range ) {
var start = range.startContainer,end = range.endContainer;
if ( start = domUtils.findParentByTagName( start, 'a', true ) ) {
range.setStartBefore( start );
}
if ( end = domUtils.findParentByTagName( end, 'a', true ) ) {
range.setEndAfter( end );
}
}
UE.commands['unlink'] = {
execCommand : function() {
var range = this.selection.getRange(),
bookmark;
if(range.collapsed && !domUtils.findParentByTagName( range.startContainer, 'a', true )){
return;
}
bookmark = range.createBookmark();
optimize( range );
range.removeInlineStyle( 'a' ).moveToBookmark( bookmark ).select();
},
queryCommandState : function(){
return !this.highlight && this.queryCommandValue('link') ? 0 : -1;
}
};
function doLink(range,opt,me){
var rngClone = range.cloneRange(),
link = me.queryCommandValue('link');
optimize( range = range.adjustmentBoundary() );
var start = range.startContainer;
if(start.nodeType == 1 && link){
start = start.childNodes[range.startOffset];
if(start && start.nodeType == 1 && start.tagName == 'A' && /^(?:https?|ftp|file)\s*:\s*\/\//.test(start[browser.ie?'innerText':'textContent'])){
start[browser.ie ? 'innerText' : 'textContent'] = utils.html(opt.textValue||opt.href);
}
}
if( !rngClone.collapsed || link){
range.removeInlineStyle( 'a' );
rngClone = range.cloneRange();
}
if ( rngClone.collapsed ) {
var a = range.document.createElement( 'a'),
text = '';
if(opt.textValue){
text = utils.html(opt.textValue);
delete opt.textValue;
}else{
text = utils.html(opt.href);
}
domUtils.setAttributes( a, opt );
start = domUtils.findParentByTagName( rngClone.startContainer, 'a', true );
if(start && domUtils.isInNodeEndBoundary(rngClone,start)){
range.setStartAfter(start).collapse(true);
}
a[browser.ie ? 'innerText' : 'textContent'] = text;
range.insertNode(a).selectNode( a );
} else {
range.applyInlineStyle( 'a', opt );
}
}
UE.commands['link'] = {
execCommand : function( cmdName, opt ) {
var range;
opt._href && (opt._href = utils.unhtml(opt._href,/[<">]/g));
opt.href && (opt.href = utils.unhtml(opt.href,/[<">]/g));
opt.textValue && (opt.textValue = utils.unhtml(opt.textValue,/[<">]/g));
doLink(range=this.selection.getRange(),opt,this);
//闭合都不加占位符,如果加了会在a后边多个占位符节点,导致a是图片背景组成的列表,出现空白问题
range.collapse().select(true);
},
queryCommandValue : function() {
var range = this.selection.getRange(),
node;
if ( range.collapsed ) {
// node = this.selection.getStart();
//在ie下getstart()取值偏上了
node = range.startContainer;
node = node.nodeType == 1 ? node : node.parentNode;
if ( node && (node = domUtils.findParentByTagName( node, 'a', true )) && ! domUtils.isInNodeEndBoundary(range,node)) {
return node;
}
} else {
//trace:1111 如果是<p><a>xx</a></p> startContainer是p就会找不到a
range.shrinkBoundary();
var start = range.startContainer.nodeType == 3 || !range.startContainer.childNodes[range.startOffset] ? range.startContainer : range.startContainer.childNodes[range.startOffset],
end = range.endContainer.nodeType == 3 || range.endOffset == 0 ? range.endContainer : range.endContainer.childNodes[range.endOffset-1],
common = range.getCommonAncestor();
node = domUtils.findParentByTagName( common, 'a', true );
if ( !node && common.nodeType == 1){
var as = common.getElementsByTagName( 'a' ),
ps,pe;
for ( var i = 0,ci; ci = as[i++]; ) {
ps = domUtils.getPosition( ci, start ),pe = domUtils.getPosition( ci,end);
if ( (ps & domUtils.POSITION_FOLLOWING || ps & domUtils.POSITION_CONTAINS)
&&
(pe & domUtils.POSITION_PRECEDING || pe & domUtils.POSITION_CONTAINS)
) {
node = ci;
break;
}
}
}
return node;
}
},
queryCommandState : function() {
//判断如果是视频的话连接不可用
//fix 853
var img = this.selection.getRange().getClosedNode(),
flag = img && (img.className == "edui-faked-video" || img.className.indexOf("edui-upload-video")!=-1);
return flag ? -1 : 0;
}
};
};从此我们可以得知百度富文本编辑器超链的函数是‘link’,如果我们需要实现给超链接也就是a标签里添加一个rel=“nofollow”,这个时候我们还需要在ueditor.config.js配置一下link函数允许的参数。
ueditor.config.js
whitList: {
a: ['target', 'href', 'title', 'class', 'style','rel'],
abbr: ['title', 'class', 'style'],
address: ['class', 'style'],
area: ['shape', 'coords', 'href', 'alt'],
article: [],
aside: [],
audio: ['autoplay', 'controls', 'loop', 'preload', 'src', 'class', 'style'],
b: ['class', 'style'],
bdi: ['dir'],
bdo: ['dir'],
big: [],
blockquote: ['cite', 'class', 'style'],
br: [],
caption: ['class', 'style'],
center: [],
cite: [],
code: ['class', 'style'],
col: ['align', 'valign', 'span', 'width', 'class', 'style'],
colgroup: ['align', 'valign', 'span', 'width', 'class', 'style'],
dd: ['class', 'style'],
del: ['datetime'],
details: ['open'],
div: ['class', 'style'],
dl: ['class', 'style'],
dt: ['class', 'style'],
em: ['class', 'style'],
font: ['color', 'size', 'face'],
footer: [],
h1: ['class', 'style'],
h2: ['class', 'style'],
h3: ['class', 'style'],
h4: ['class', 'style'],
h5: ['class', 'style'],
h6: ['class', 'style'],
header: [],
hr: [],
i: ['class', 'style'],
img: ['src', 'alt', 'title', 'width', 'height', 'id', '_src', 'loadingclass', 'class', 'data-latex'],
ins: ['datetime'],
li: ['class', 'style'],
mark: [],
nav: [],
ol: ['class', 'style'],
p: ['class', 'style'],
pre: ['class', 'style'],
s: [],
section:[],
small: [],
span: ['class', 'style'],
sub: ['class', 'style'],
sup: ['class', 'style'],
strong: ['class', 'style'],
table: ['width', 'border', 'align', 'valign', 'class', 'style'],
tbody: ['align', 'valign', 'class', 'style'],
td: ['width', 'rowspan', 'colspan', 'align', 'valign', 'class', 'style'],
tfoot: ['align', 'valign', 'class', 'style'],
th: ['width', 'rowspan', 'colspan', 'align', 'valign', 'class', 'style'],
thead: ['align', 'valign', 'class', 'style'],
tr: ['rowspan', 'align', 'valign', 'class', 'style'],
tt: [],
u: [],
ul: ['class', 'style'],
video: ['autoplay', 'controls', 'loop', 'preload', 'src', 'height', 'width', 'class', 'style']
}
};给a标签添加一个rel参数,如果不修改此处,那么后边不管你怎么操作你会发现始终无法在a标签中添加rel参数。
第二部找到超链接视图文件
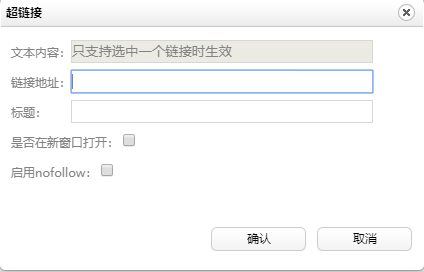
找到超链接视图文件,添加一个启用nofollow功能的按钮,这个很简单的啦,超链编辑的窗口有是否在新窗口打开的选项卡,我们只需要照抄改下参数就可以了。link的视图文件在百度编辑器的根目录下的/dialogs/link/link.html文件中。

nofollow样式效果展示
link.html
<tr> <td colspan="2"> <label for="target"><var id="lang_input_target"></var></label> <input id="target" type="checkbox"/> </td> </tr> <tr> <td colspan="2"> <label for="rel"><var id="lang_input_rel"></var></label> <input id="rel" type="checkbox"/> </td> </tr>
添加nofollow按钮,在28行后添加label for="rel",当然这样只是有一个选框,没有文字内容,文字内来源于<var id="lang_input_rel"></var>,如果想要文字描述就要去/dialogs/lang/zh-cn/zh-cn.js,去添加对应的文字内容。
zh-cn.js
'link':{
'static':{
'lang_input_text':'文本内容:',
'lang_input_url':'链接地址:',
'lang_input_title':'标题:',
'lang_input_target':'是否在新窗口打开:',
'lang_input_rel':'启用nofollow:'//添加内容
},
'validLink':'只支持选中一个链接时生效',
'httpPrompt':'您输入的超链接中不包含http等协议名称,默认将为您添加http://前缀'
},最后一步,rel内容添加的控制
我们的思路是当勾选nofollow选框的时候,给a标签中添加rel=“nofollow”,否则就不做任何处理;很简单照抄原有的target参数的写法就可以,继续回到/dialogs/link/link.html文件来操作。
link.html
$G("title").value = url ? link.title : "";
$G("href").value = url ? url: '';
$G("target").checked = url && link.target == "_blank" ? true : false;
$G("rel").checked = url && link.rel == "nofollow" ? true : false;//76行处添加
$focus($G("href"));
var obj = {
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'rel' : $G("rel").checked ? "nofollow" : '',//88行处添加
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
'_href':href
};