页面加载速度会直接影响到SEO优化的效果,我们必须保证页面可以秒开,否则直接的影响则是流量的丢失导致转化差,长期会导致站点评级降低,不利于后续的SEO优化。
加载速度的重要性
根据百度搜索引擎算法的要求是首屏内容的加载时间控制在1.5秒内,这个是最低的要求,也是大多数用户愿意等待停留的时间。超出这个时间用户大多数不会选择等待而是直接选择关闭页面,即使排名再好也成为了一种浪费,长期以往会导致排名的丢失。
为了获得更好的转化效果,保持页面的打开速度是最基本的要求,潘某人SEO建议大家要做到页面秒开,这才是这个称职的SEO该有的态度。
影响页面速度的因素
分析页面加载速度问题的时候,可以从站点程序的运行速度、代码结构页面渲染、资源与带宽三个因素去分析:
无序列表程序速度
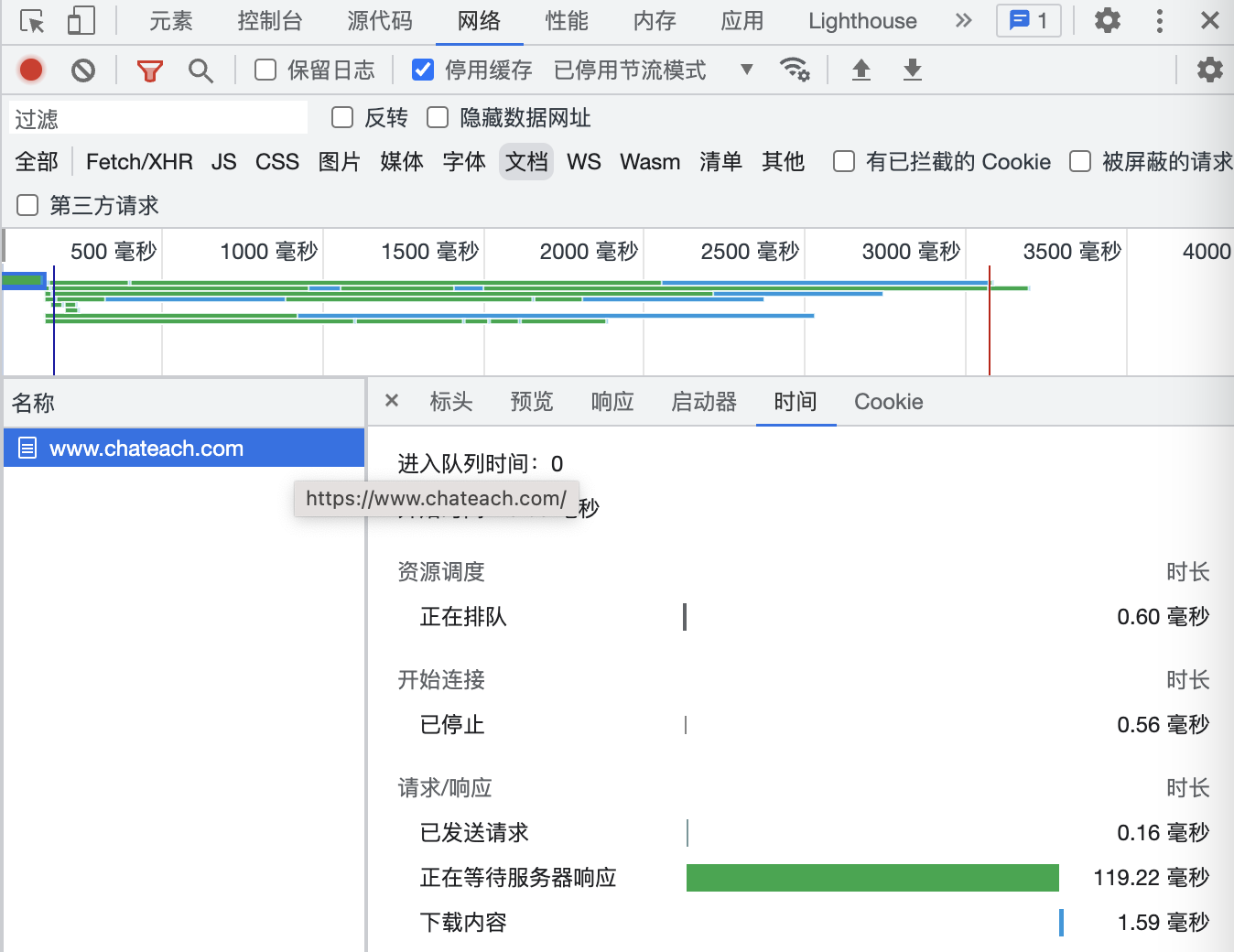
很多站点的是拥有基础病的,也就是不看别的的因素,站点的响应速度就存在很大问题。可以从TTBF时间来反映这个问题,TTBF是第一个字节加载时间, 这是衡量页面开始加载过程所需的时间,可以通过浏览器的调试工具查看。

而导致站点运行缓慢的因素可能是当前访问人数超出服务器承受极限,但是绝大多数站点并不是这个原因,而是站点程序设计存在问题,程序执行效率低下、项目框架臃肿,唯有对程序进行优化解决,并可以配合缓存机制来缓解此问题。
页面渲染问题
对于很多不靠谱的程序员,只要实现了功能就可以,不考虑合理性,更不会结合现实使用场景问题。HTML页面渲染之前必须先完成dom树的构建,才能开始渲染。
而很多因素都可以阻塞dom的构建,比如常见的js脚本就有阻塞的特性,比如js脚本加载出现问题,尤其是外部引用的脚本,出问题的概率很高。当dom构建受到阻塞就无法开始渲染,会与TTBF加载时间长出现一样的结果,便是页面会白屏用户无法看到任何内容,绝对是赶走访客的绝招。
所以要将非必要的内容后置,同时非必要的内容则进行异步加载,同时保证资源的可防问性,这是非常关键的。
资源与带宽
有很多站点的打开速度慢问题在于页面的资源过多,同时带宽更不上就会导致页面一直处于加载中,对于用户体验的伤害非常大,尤其是站点图片资源较多的站点。
首先对于页面的资源能合并要尽量合并,图片也要尽量压缩,降低资源数和资源大小。浏览器的特性之一,对于同一个页面只能并行有限的进程,一个资源的加载会占用一个进行,当资源数过多,带宽又不够的情况下,页面的资源只能排队依次加载,此时就会出现页面内容不全的情况。
如何提升页面速度
最直接的方法当然就是服务器和带宽扩容拉,但大多数时候是不被允许的。所以重点还是在于程序的优化。
需要关注一个FCP时间,首次内容绘制(FCP): 一个页面加载足够的资源以便用户能够阅读该页面上的内容所需的时间。
最重要的一点不管是什么条件,需要做到首屏内容秒加载,首屏的加载速度也是SEO算法关注的重点,是保证用户体验的最基本要求。
对页面内容进行划分,优先加载首屏幕内容区域,加载完成之后再去加载页面其余位置;对于图片资源比较多的站点,首屏加载完成之后,后续的图片可以根据用户页面的交互按需加载,避免页面资源加载而用户为查阅,导致对整体带宽资源的浪费。
移动端需要特别的注意,虽然进入的5G时代,但是移动设备的网络环境还是非常不稳定的,尤其在地铁、车库等信号较差区域就会出现网络问题。而地铁确实移动设备使用的高频区域,因此移动端的资源必须压缩到极致。尤其是图片资源,移动端屏幕的大小的原因,对于图片的像素没有PC端那么高。对于移动端的资源进行极致压缩,或者当页面加载出现缓慢的时候可以移动切换极速模式,放弃一些非要资源的加载,来保证用户页面的加载顺畅及可读性。