在SEO优化中页面加载时间是用户体验中重点考量的因素之一,那么大家知道页面加载的理想时间是多少呢?又如何才能提升站点的加载速度呢?
先说结论,为了保证正常用户体验,页面首屏的加载完成要控制在1.5秒以内,再慢也不能超过3秒。结论很简单,但是我们又如何检查站点页面的加载时间,显然不可能掐表数。
页面加载时间的指标
要想搞明白这个问题,首先我们要搞清楚浏览器页面加载时间有哪些指标:
- DNS Time:dns解析时间,进行域名解析所需要的时间。
- SocketTime:客户端建立TCP连接的时间。
- FirstByte Time(FP):从浏览器请求页面到服务器返回第一字节的时间。
- First Contentful Paint (FCP):代表浏览器向屏幕绘制内容,也就是浏览器打开页面首屏区域内所有的文本、图像或其他可视元素的时间点。
- Largest Contentful Paint (LCP):整个页面中可以看到的所有内容素绘制完成并正常显示的时间点。
- Download Contentful Time(DCL):网页中所有资源对象下载完成的时间。
页面的加载是一个复杂的过程,以上只是潘某人SEO认为在页面加载时间中相对比较重要的时间节点,并且以上的时间节点是根据先后顺序的。
重点时间指标
在SEO优化中潘某人SEO认为最关键的是FCP和LCP时间,这不仅仅是影响SEO,还是直接导致跳出率高转化差。
FCP时间
First Contentful Paint (FCP),这在SEO优化中是非常重要的时间,也就是用户打开网页时第一眼可以看到的屏幕区域内的所有可见元素的加载完成。
如在百度搜索引擎的白皮书建议的首屏加载时间要达到1.5秒以内,最差也要3秒以内,这是评判站点用户体验表现的重要因素。

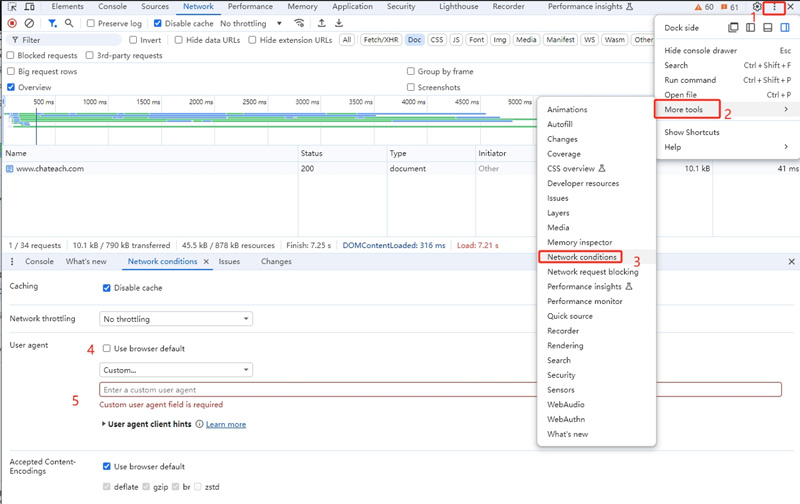
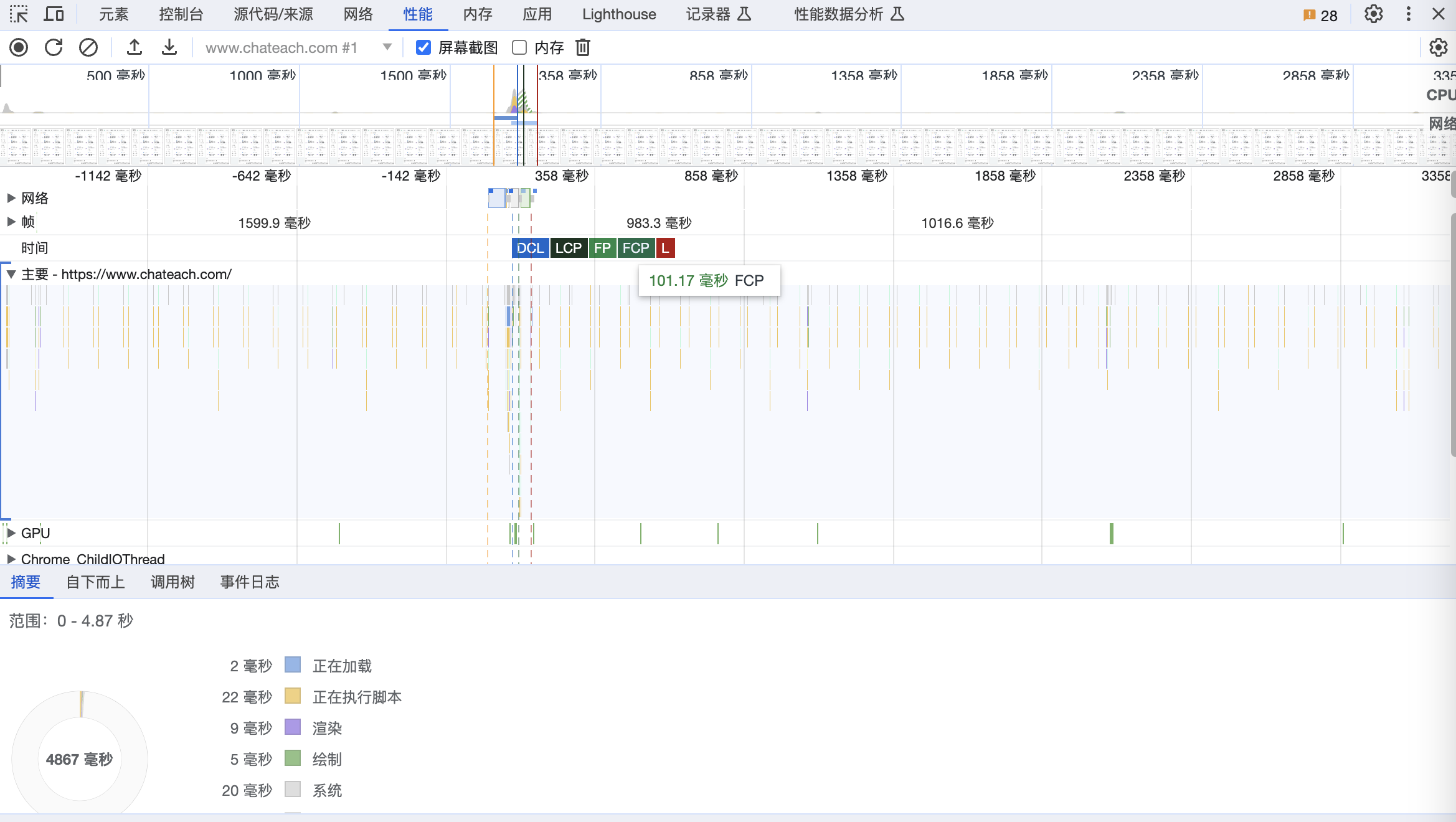
要查看网页的FCP时间,可以使用浏览器打开开发者工具。在Performance选项卡下,点击"录制"按钮然后刷新要访问的页面,记得清空缓存,页面加载完成之后,点击"停止"按钮。在左侧面板中,找到"First Contentful Paint",点击展开,就可以看到FCP、FP、LCP、DCL时间,如上图以潘某人SEO站点为例。
如果FCP时间超过理想值,就看下前面的时间节点DNS Time、SocketTime、FirstByte Time,一般来说问题都会在FirstByte Time。也就是首字节加载时间过长,也就是后端相应速度太慢,一般这个时间控制在500毫秒以内,如果严重超出这个值那就要考虑下代码逻辑是否有问题,是否做了缓存,服务器配置是否足够,总之找到后端影响慢的问题。
LCP时间
Largest Contentful Paint (LCP):整个页面中可以看到的所有内容素绘制完成并正常显示的时间点。潘某人SEO这个时间应该控制在3秒以内,也就是说基本上要做到用户滑动页面的时候内容已经提前加载完成,没有等待时间。
影响LCP速度的最大因素就是页面资源过多而且又大,如果带宽又不给力就容易导致浏览器线程阻塞。解决方法就是资源该合并的合并,图片该压缩的压缩,该延迟加载的就延迟,或者就重要资源做好预加载,再不行就提带宽。
如何提升首屏加载速度
LCP和FCP时间的关系,FCP是LCP之前的时间节点,就是LCP的组成部分,而我们今天的重点就是在LCP时间不变的情况下如何提升首屏FCP时间。
站点通过优化提升了LCP时间,FCP时间自然也会同步的提升,但是首屏FCP的提升是非常有限的。最有效的方法就要对页面的内容做分割。
正常来说一个页面的加载在dom数构建完成之后就开始所以加载资源,也就是说整个页面可能东一块西一块的加载出来内容。
我们要做的就是优先加载首屏区域的内容,等首屏内容加载完成了才进行加载页面剩余位置的内容,如此在LCP时间不改变的情况下就可以实现首屏FCP加载时间的大幅度提升。