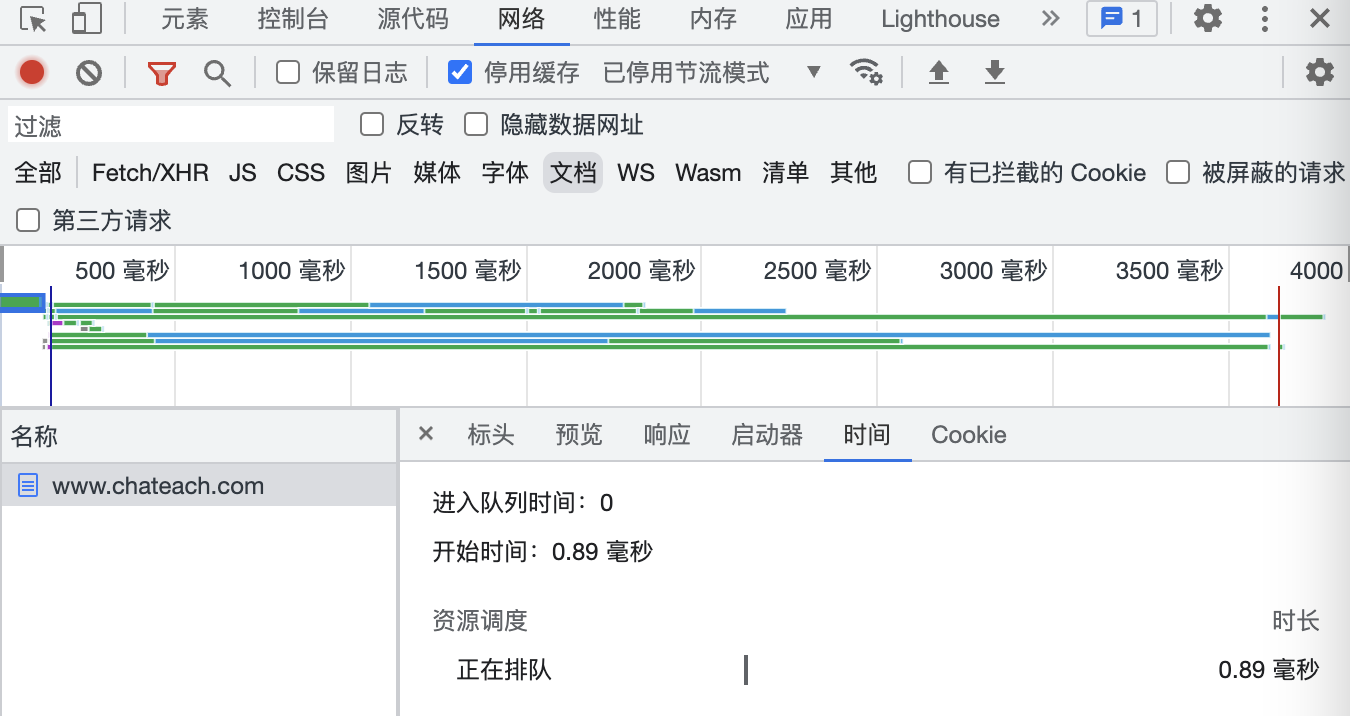
百度搜索对用户行为的研究表明,页面首屏的加载时间在1秒以内的页面,会带给用户流畅快捷的极速体验,而加载速度过长的页面,会加快用户的流失。
谁在影响页面的加载速度?
导致页面加载速度慢的主要原因有:
- 1、关键子资源耗时较严重;
- 2、主文档耗时较为严重;
- 3、页面存在额外跳转
以上问题应该如何解决?
关键子资源耗时严重
清除非必需资源和不必要的下载
站点应当定期审核网页上的资源是否是必需的,并评估该资源的价值与性能影响。网页中往往会包含一些冗余资源,影响网页性能的同时还无法给网页带来价值,可以考虑清除不必要的资源,避免不必要的资源下载带来性能上的消耗。
清除阻塞渲染的JS和CSS
如果要以最快速度完成首屏渲染,需要最大限度地减少网页上关键JS/CSS子资源的数量,并尽可能清除这些资源,最大限度地减少下载量。
使用代码拆分减少JS负载
有的网站可能将所有的JS组合成一个大型的组合包,以这种方式加载的话页面性能会受到影响。长时间运行的JS可能会阻塞主线程,这时可以考虑使用requestAnimationFrame() 或 requestIdleCallback() 来进行优化。
根据不同的业务需求,开发者可以将JS中首屏的关键代码拆分出来,这样可以提前加载执行首屏中必需的少量JS代码,从而缩短页面的加载时间,其余的可以按需加载或者置后加载,同时建议开发者将JS优先放在首屏渲染完成之后,放在body闭标签前面。
优化阻塞渲染的JS
为了实现最佳性能,可以让页面的JS进行异步执行,建议优先考虑使用defer的方式,其次是async方式,并去除关键渲染路径中任何不必要的JS。
(1)优先使用异步JS资源
默认情况下,JS资源会阻塞解析,强制等待CSSOM并暂停DOM的构建,继而大大延迟首屏渲染的时间。异步JS资源则不会阻塞文档解析器,如果脚本可以使用defer/async 属性,也就意味着它并非是首屏渲染所必需的,可以考虑在首屏渲染后异步加载脚本。
(2)延迟解析加载JS
为了最大限度减少内核渲染网页的工作量,建议开发者延迟所有非必需的、对构建首屏渲染无关紧要的JS脚本,将JS优先放在body闭标签处。

(3)避免长时间运行的JS
运行时间长的JS会阻塞构建 DOM、CSSOM以及网页的渲染,所以任何对首屏渲染无关紧要的初始化逻辑和功能都应延后执行。如果需要运行较长的初始化序列,请考虑将它们拆分为若干个阶段,以便浏览内核可以间隔处理其它的渲染任务。
优化阻塞渲染的CSS
默认情况下,关键CSS子资源是会阻塞内核渲染的,请务必精简网页的CSS资源,同时需要将CSS尽快地完成下载,关键CSS子资源优先放在head标签内,以便缩短首屏渲染的时间。
(1)优化CSS的使用方式
CSS是构建渲染树的必备元素,首次构建网页时,确保将任何非必需的CSS资源都标记为非关键资源(比如print),并应确保尽可能减少关键CSS子资源的数量。
(2)关键CSS放在文档head标签内
尽早在HTML文档内指定所有必需的关键CSS资源,以便浏览内核尽早发现link标记并发出CSS请求下载。
(3)避免使用CSS import指令
一个样式表可以使用CSS import指令从另一个样式表文件导入规则。不过应避免使用这些指令,因为它们会在关键路径中增加往返次数从而影响首屏渲染性能。
主文档耗时
优化资源,减小总下载文件大小
开发者可以通过优化和压缩资源来最大限度地减小总下载大小,提高网页加载速度。
优化时可以考虑通过简化编码来优化主文档大小,同时可以采用chunk编码,服务器分chunk输出,以及通过GZIP来压缩主文档资源。
页面存在额外跳转
去除页面的额外跳转
从用户点击到打开页面的过程中,有些网站内可能经过额外跳转才会将最终的页面展现给用户。根据调研数据,单次额外跳转会使性能退化约600毫秒,这就可能给关键渲染路径增加600毫秒的延迟体验,所以建议开发者去除额外的跳转。
文章来源:百度搜索资源平台